Download React-Native-Svg Package.json - 117+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l169.blogspot.com/2021/04/react-native-svg-packagejson-117-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of React-Native-Svg Package.json - 117+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is React-Native-Svg Package.json - 117+ SVG File for DIY Machine Get a badge for your package. Svg images can be rendered cleanly at any size without loss of quality. Select the files you want to use using the switches on the left. Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples.
In the below we have given some of the important examples. Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples. It allows you to render svg images in react native from a url or a static file using the svguri component. Open your project in xcode and drag the rnsvg.xcodeproj. Get a badge for your package. Svg images can be rendered cleanly at any size without loss of quality. Select the files you want to use using the switches on the left.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg images can be rendered cleanly at any size without loss of quality.

How to change your #ReactNative #Android app name? from 1.bp.blogspot.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download React-Native-Svg Package.json - 117+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File Tagged with typescript, tutorial, reactnative. Svg images can be rendered cleanly at any size without loss of quality. The implementation is provided by. As i love learning things through diagrams and figures so this package helps me in implementing svg figures like circle, line , polygon or any other svg icons/images. While this is a fantastic and simple. React native is great for building mobile apps, especially if you are already familiar with react. In the below we have given some of the important examples. In your downloaded folder you can find fonts folder and selection.json file. Svg stands for scalable vector graphics. Get a badge for your package.
React-Native-Svg Package.json - 117+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
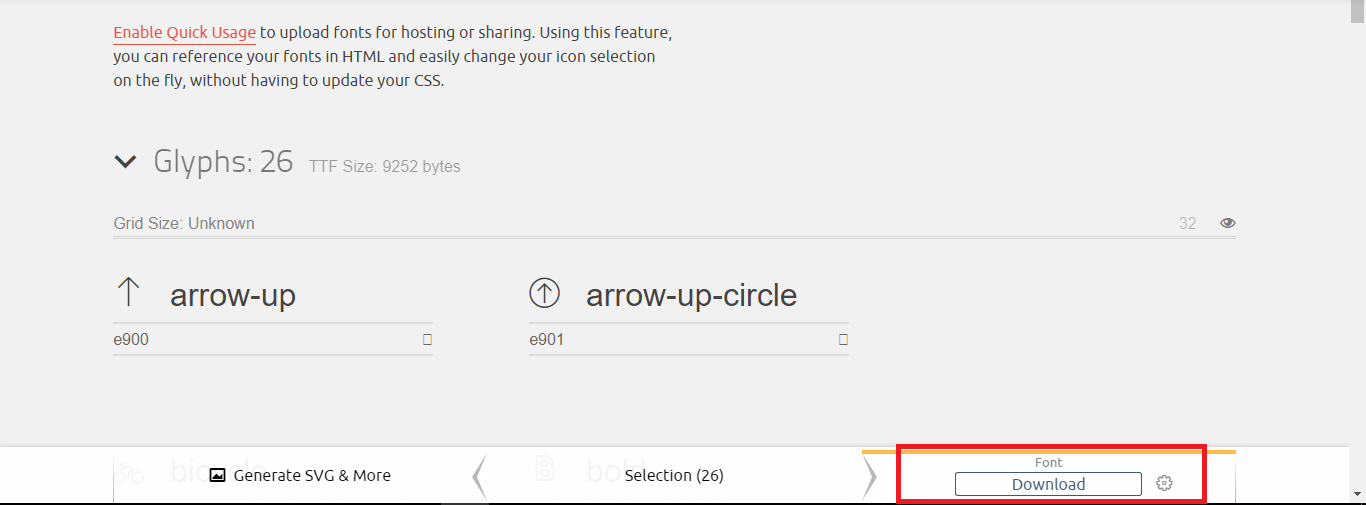
Download React-Native-Svg Package.json - 117+ SVG File for DIY Machine Select the files you want to use using the switches on the left. In your downloaded folder you can find fonts folder and selection.json file.
Get a badge for your package. In the below we have given some of the important examples. Open your project in xcode and drag the rnsvg.xcodeproj. Select the files you want to use using the switches on the left. Svg images can be rendered cleanly at any size without loss of quality.
Svg images can be rendered cleanly at any size without loss of quality. SVG Cut Files
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. It allows you to render svg images in react native from a url or a static file using the svguri component. Select the files you want to use using the switches on the left.
วิธีสร้าง App Share รูปภาพ ด้วย React Native บน Expo ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the below we have given some of the important examples. Get a badge for your package. It allows you to render svg images in react native from a url or a static file using the svguri component.
d3.js - React Native funnel chart - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the below we have given some of the important examples. It allows you to render svg images in react native from a url or a static file using the svguri component. Open your project in xcode and drag the rnsvg.xcodeproj.
react-native矢量库react-native-vector-icons的报错解决_默默默默燃的博客-CSDN博客 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Select the files you want to use using the switches on the left. In the below we have given some of the important examples. Get a badge for your package.
react-native-vector-icons Font Awesome 5 Pro icons not ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Select the files you want to use using the switches on the left. Open your project in xcode and drag the rnsvg.xcodeproj. It allows you to render svg images in react native from a url or a static file using the svguri component.
What does the`react-native` field in package.json file do ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get a badge for your package. Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
React Native — Application architecture with Design ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get a badge for your package. It allows you to render svg images in react native from a url or a static file using the svguri component. Open your project in xcode and drag the rnsvg.xcodeproj.
React Native 리액트 네이티브(react native) workflow & 프로젝트 구조 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Select the files you want to use using the switches on the left. Svg images can be rendered cleanly at any size without loss of quality. It allows you to render svg images in react native from a url or a static file using the svguri component.
GitHub - jayeszee/rn-draw: React native draw tool for ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the below we have given some of the important examples. Select the files you want to use using the switches on the left. Svg images can be rendered cleanly at any size without loss of quality.
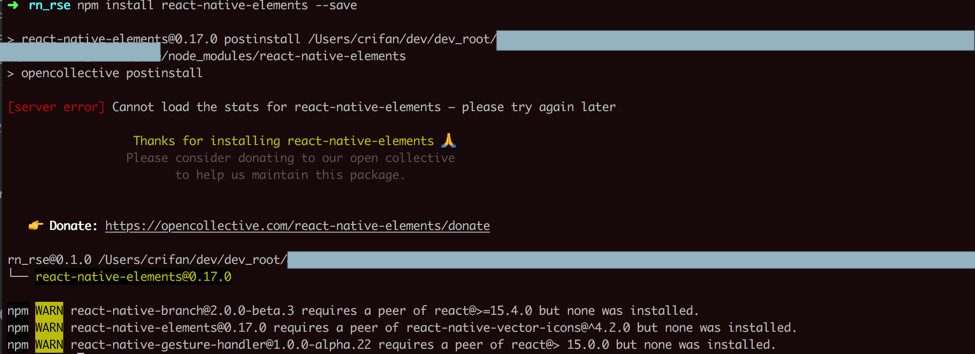
【已解决】npm install react-native-elements出错:[server error ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. Select the files you want to use using the switches on the left. It allows you to render svg images in react native from a url or a static file using the svguri component.
GitHub - Lastmentor/React_Native_Login_Screen: This is an ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get a badge for your package. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Select the files you want to use using the switches on the left.
A concise guide to configuring React Native with Yarn ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the below we have given some of the important examples. It allows you to render svg images in react native from a url or a static file using the svguri component. Get a badge for your package.
React-Native 服务启动过程 - 简书 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj. Get a badge for your package.
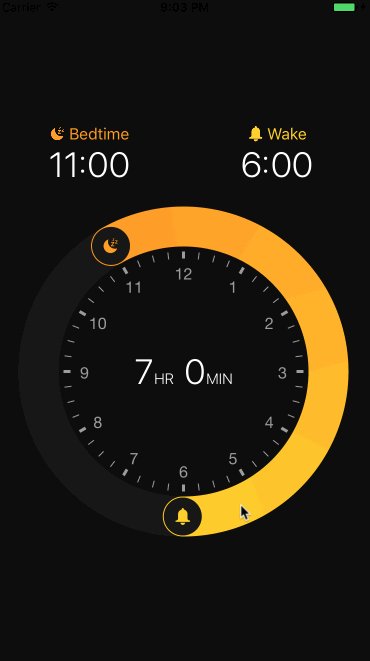
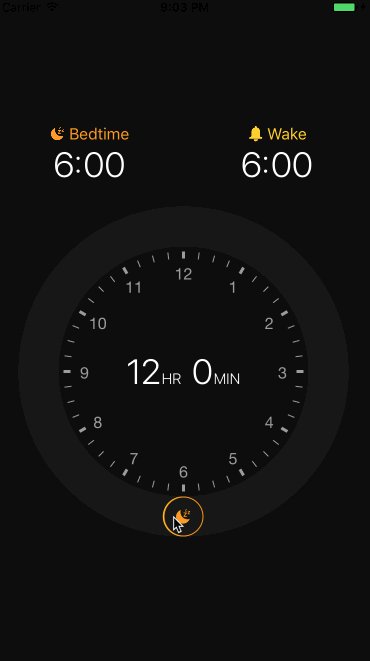
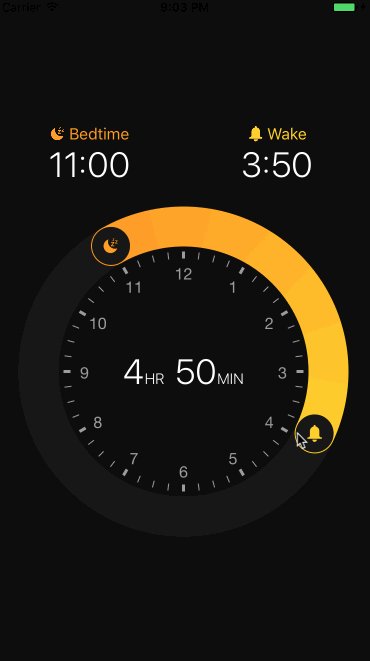
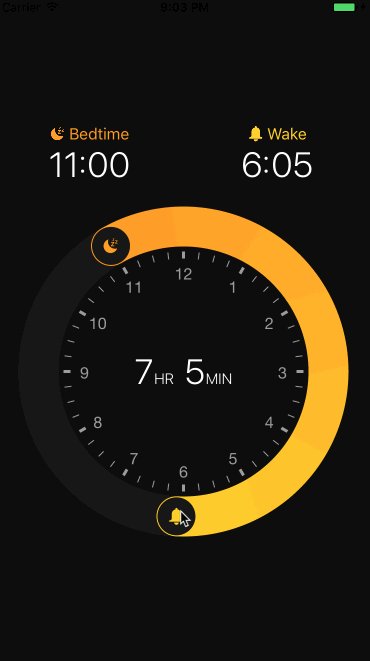
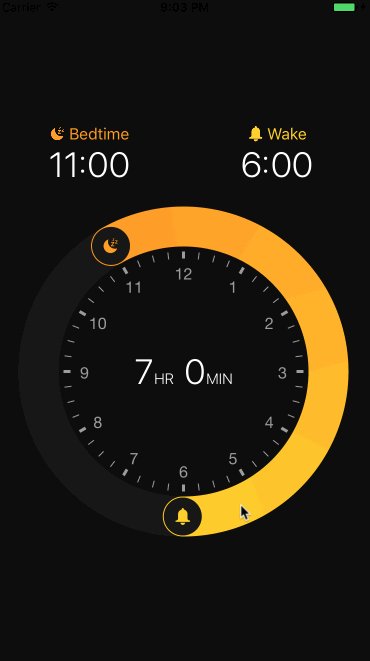
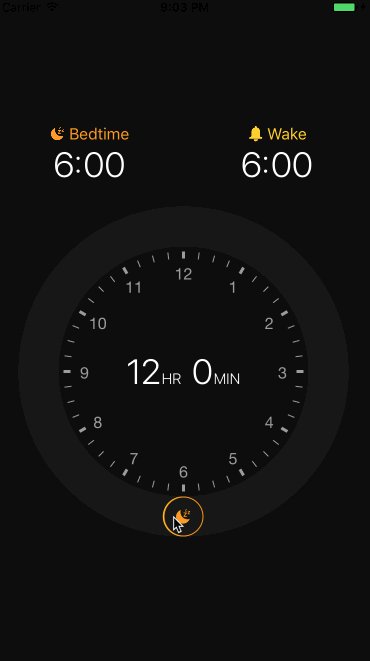
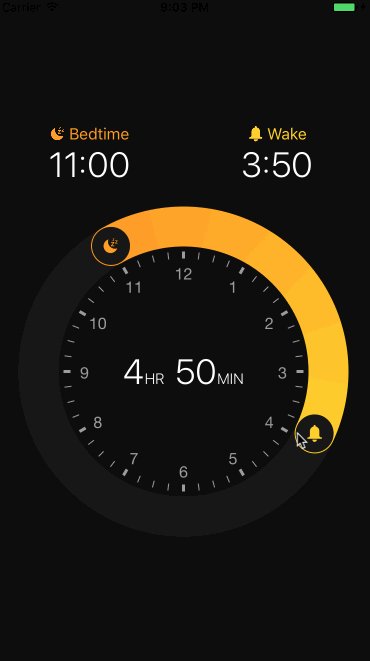
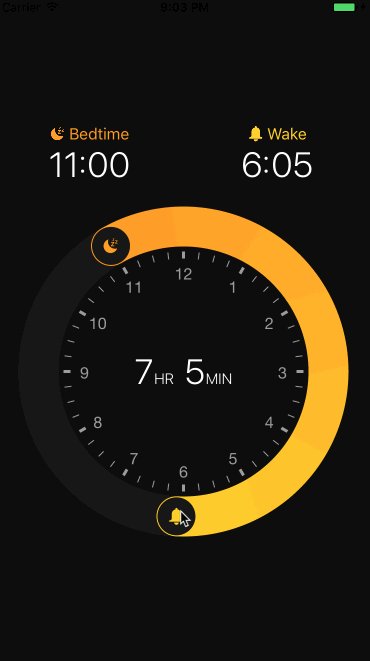
react-native-circular-slider for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get a badge for your package. Select the files you want to use using the switches on the left. It allows you to render svg images in react native from a url or a static file using the svguri component.
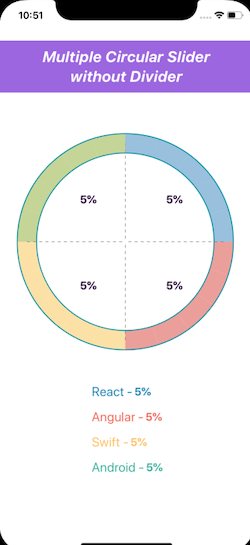
React-native-circular-multiple-slider NPM | npm.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Select the files you want to use using the switches on the left. Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples.
React Native - App.js for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. Select the files you want to use using the switches on the left. In the below we have given some of the important examples.
How to use SVG in React Native | Noteworthy - The Journal Blog for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file using the svguri component. Get a badge for your package. Select the files you want to use using the switches on the left.
Make A React Native App using Redux for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Select the files you want to use using the switches on the left. Open your project in xcode and drag the rnsvg.xcodeproj. Get a badge for your package.
React-native-circular-multiple-slider NPM | npm.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. Select the files you want to use using the switches on the left. Get a badge for your package.
Custom Icon set | React Made Native Easy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality. It allows you to render svg images in react native from a url or a static file using the svguri component.
Integrate svg icon using custom and react-native-asset. for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the below we have given some of the important examples. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static file using the svguri component.
Download React svg icon components from webpack. Free SVG Cut Files
JSON value ' ' of type NSNull cannot be converted to ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get a badge for your package. Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples. Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality.
react-native-circular-slider for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the below we have given some of the important examples. Get a badge for your package. Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj.
Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj.
I think we need fix the devDependencies in template ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg images can be rendered cleanly at any size without loss of quality. Get a badge for your package. In the below we have given some of the important examples. Open your project in xcode and drag the rnsvg.xcodeproj.
Get a badge for your package. Svg images can be rendered cleanly at any size without loss of quality.
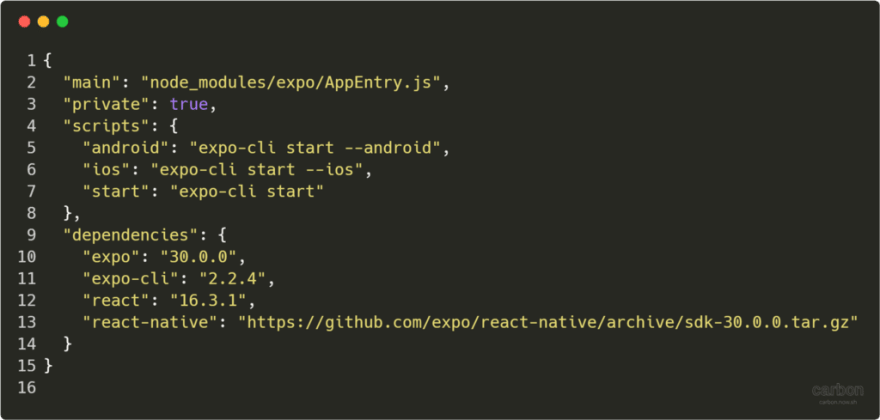
Understanding the package.json file | Codementor for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get a badge for your package. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality. Select the files you want to use using the switches on the left.
Get a badge for your package. In the below we have given some of the important examples.
React Native - App.js for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality. Select the files you want to use using the switches on the left. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Get a badge for your package.
In the below we have given some of the important examples. Open your project in xcode and drag the rnsvg.xcodeproj.
Custom Icon set | React Made Native Easy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. Select the files you want to use using the switches on the left. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples.
Open your project in xcode and drag the rnsvg.xcodeproj. Get a badge for your package.
react-native-svg-paths - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the below we have given some of the important examples. Svg images can be rendered cleanly at any size without loss of quality. Select the files you want to use using the switches on the left. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj.
In the below we have given some of the important examples. Open your project in xcode and drag the rnsvg.xcodeproj.
React Native Header Bar Example Using React Navigation ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples. Select the files you want to use using the switches on the left. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Get a badge for your package.
In the below we have given some of the important examples. Svg images can be rendered cleanly at any size without loss of quality.
How to use SVG in React Native | Noteworthy - The Journal Blog for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Select the files you want to use using the switches on the left. Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Get a badge for your package. Open your project in xcode and drag the rnsvg.xcodeproj.
Get a badge for your package. In the below we have given some of the important examples.
How to change your #ReactNative #Android app name? for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Select the files you want to use using the switches on the left. Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Get a badge for your package. Open your project in xcode and drag the rnsvg.xcodeproj.
Svg images can be rendered cleanly at any size without loss of quality. Get a badge for your package.
Running Expo/React Native in Docker - DEV for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples. Get a badge for your package.
In the below we have given some of the important examples. Open your project in xcode and drag the rnsvg.xcodeproj.
GitHub - JimmyDaddy/react-native-image-marker: Add text or ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Select the files you want to use using the switches on the left. Get a badge for your package. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples.
Get a badge for your package. In the below we have given some of the important examples.
Custom Icon set | React Made Native Easy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples. Get a badge for your package. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Select the files you want to use using the switches on the left.
Open your project in xcode and drag the rnsvg.xcodeproj. Get a badge for your package.
React Native - App.js for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples. Get a badge for your package. Select the files you want to use using the switches on the left.
Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples.
package.json - Check if device is jailbroken/rooted using ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Get a badge for your package. In the below we have given some of the important examples. Open your project in xcode and drag the rnsvg.xcodeproj.
In the below we have given some of the important examples. Get a badge for your package.
Learn how to use svg icon files in react native using ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. Get a badge for your package. Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples.
Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj.
GitHub - oksktank/react-native-pure-chart: react-native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Select the files you want to use using the switches on the left. Get a badge for your package. Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples.
Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples.
react native - Do I need to add new package.json in src ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Select the files you want to use using the switches on the left. Get a badge for your package.
Open your project in xcode and drag the rnsvg.xcodeproj. Get a badge for your package.
react-native-masked-loader - npm package | Snyk for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Select the files you want to use using the switches on the left. Open your project in xcode and drag the rnsvg.xcodeproj.
Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj.
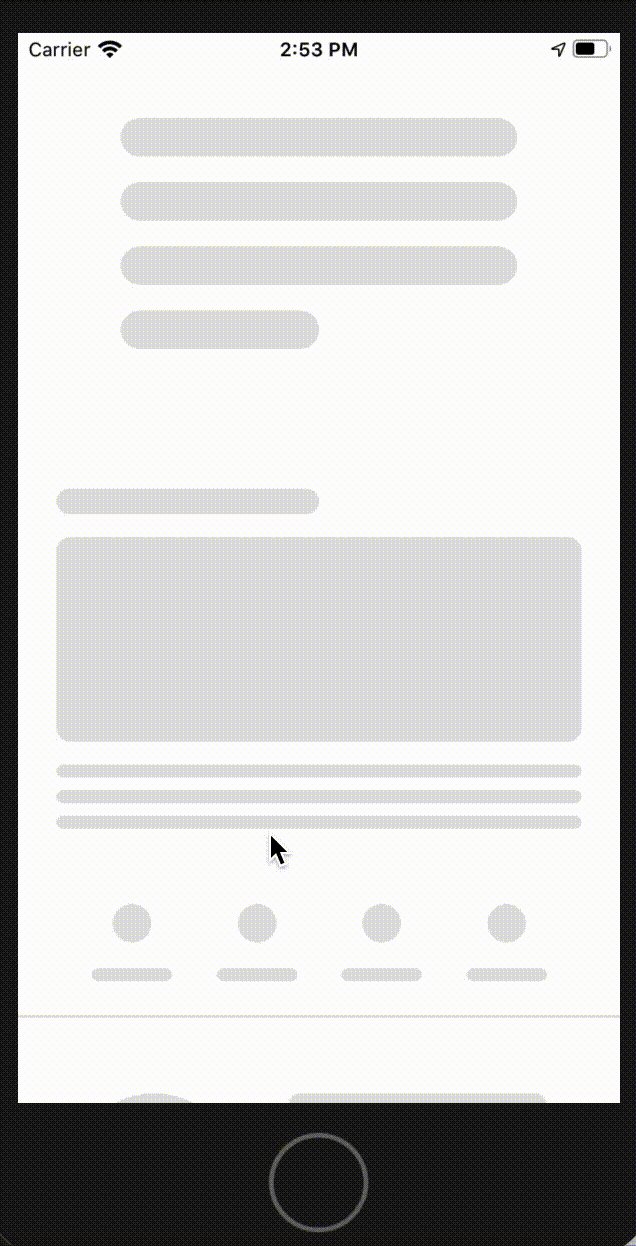
React Native Loading Spinner Overlay | SKPTRICKS for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the below we have given some of the important examples. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg images can be rendered cleanly at any size without loss of quality. Get a badge for your package. Open your project in xcode and drag the rnsvg.xcodeproj.
Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples.

