Download Svg Images Browser Support - 244+ Crafter Files Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l169.blogspot.com/2021/04/svg-images-browser-support-244-crafter.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Browser Support - 244+ Crafter Files File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Browser Support - 244+ Crafter Files What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library.
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions?
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). The topic is subject to some debate within the svg community, however, with some developers. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Another option for old browsers is to use the canvg javascript library.

SVG line traced animated text... | Browser support, Text ... from i.pinimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
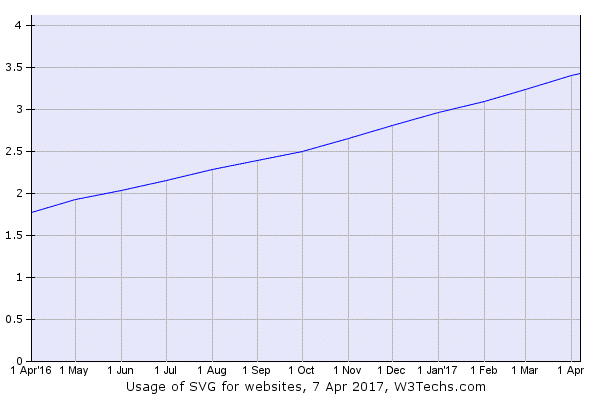
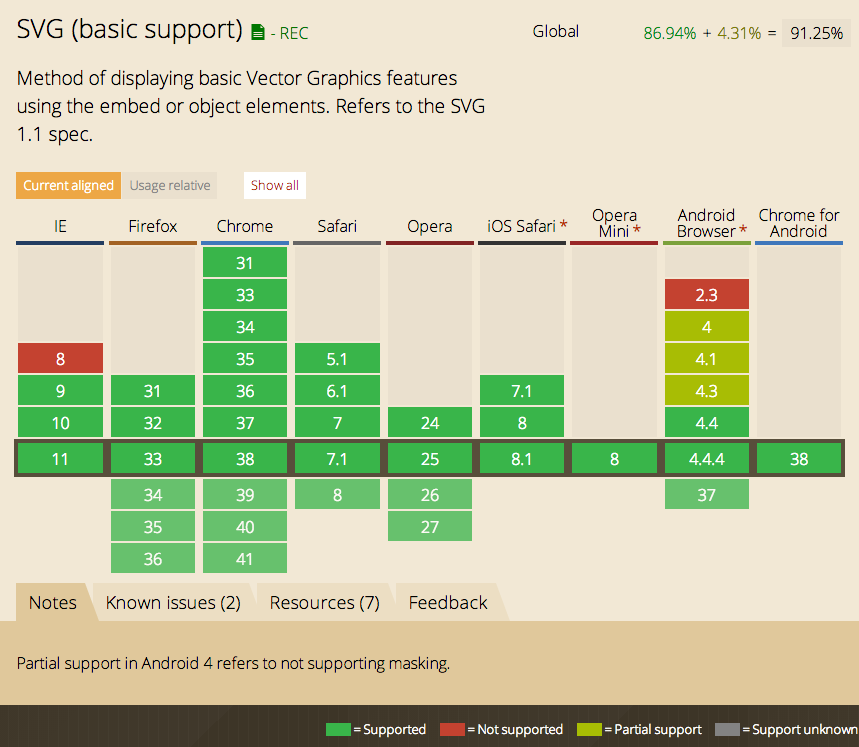
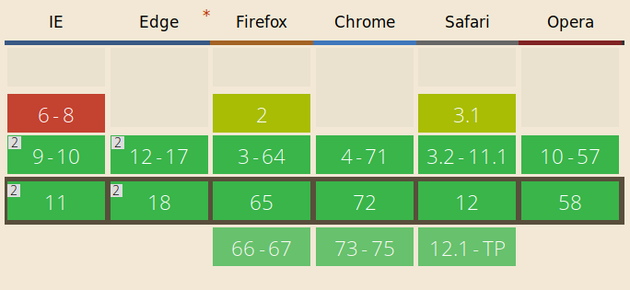
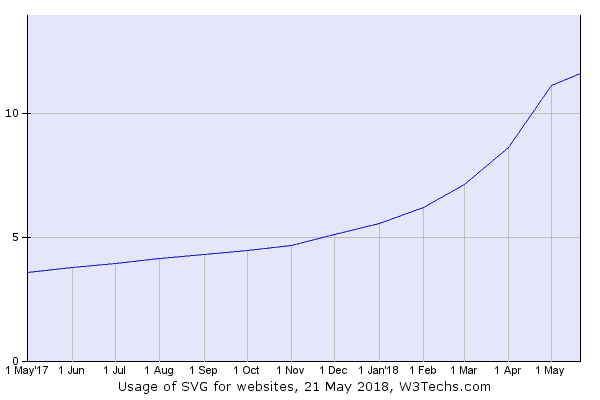
Download Svg Images Browser Support - 244+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File Basically, what you work with in adobe illustrator. Refers to the svg 1.1 spec. It literally means scalable vector graphics. Since the browsers treat svg images just like bitmap images, you can use svg images as background images via css. The support spans into a wide variety of image editor software, particularly inkscape, which uses svg as its native format (if you want a refresher on svg, click here). Svg is an image format for vector graphics. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? Their vector based structure allows to display them on many different devices with various screen sizes without losing visual information. Basic svg browser support is as shown in below image.
Svg Images Browser Support - 244+ Crafter Files SVG, PNG, EPS, DXF File
Download Svg Images Browser Support - 244+ Crafter Files Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions?
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec.
If you are not currently using svg in your web design work, here are some reasons why you should start doing so, as well as fallbacks you can use for older browsers that do not support these files. SVG Cut Files
Welcome To codedread for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions?
How to Safely Enable WordPress SVG Support (2 Simple ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Website Setup Thin Line Icon, Setting And Service, Gear ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec.
Placing the Difference Between Canvas & SVG in the ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Displaying and detecting support for SVG images - Voormedia for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec.
Download Liner - SVG Animation for Elementor Nulled - Nulled for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec.
case Study: Testing SVG Support Across Web Browser Engines ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements.
SVG Icons FTW | Logos design, Web design, Browser support for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec.
.SVG Browser Support - Stack Overflow for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions?
Safari - Official Apple Support for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library.
Interactive SVG animations With CSS3 Transform ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec.
Free Testing Svg - Cross Browser Testing Icon 1 / Svg ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library.
browsers that support png 20 free Cliparts | Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library.
scale-svg-path - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Overview of SVG Animation Usage in Web Design - Envato for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Svg Circle Stroke-Dasharray Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library.
An in-depth SVG tutorial for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
How to add SVG support to WordPress media uploader ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The topic is subject to some debate within the svg community, however, with some developers. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec.
standards - If I have only WOFF and EOT, what browsers am ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. The topic is subject to some debate within the svg community, however, with some developers. What is current browser support like and is there a workaround/plugin for older browser versions?
WordPress SVG Support | Security Risks & Upload SVG Images for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec.
SVG Tag - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. The topic is subject to some debate within the svg community, however, with some developers. Another option for old browsers is to use the canvg javascript library.
Download The only issue you might run into is if you still need svg is an xml file, which by itself opens it up to different vulnerabilities of which normal image formats aren't affected. Free SVG Cut Files
scale-svg-path - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions?
Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
SVG Browser Support for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library.
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library.
Safari - Official Apple Support for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library.
ZURB Foundation Training | Using SVG without hacks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements.
Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions?
File:Help-browser - ar.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec.
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements.
Placing the Difference Between Canvas & SVG in the ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions?
Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Online Mental Health Support | Turn2me for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec.
Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements.
FREE Web Hosting Icon Set - 29 PNG & SVG Vector Graphics ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). What is current browser support like and is there a workaround/plugin for older browser versions?
What is current browser support like and is there a workaround/plugin for older browser versions? Another option for old browsers is to use the canvg javascript library.
Folding Loader Animated SVG | Browser support, Svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions? Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library.
Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library.
satellizer for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions?
Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
SVG Pattern Gallery | Pattern, Browser support, Online tools for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements.
SVG Tag - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec.
Method of displaying basic vector graphics features using the embed or object elements. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Welcome To codedread for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Refers to the svg 1.1 spec.
Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
A Guide for SVG Support in Email | CSS-Tricks | Browser ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Refers to the svg 1.1 spec. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements.
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions?
Online Mental Health Support | Turn2me for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Refers to the svg 1.1 spec. Another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
What is current browser support like and is there a workaround/plugin for older browser versions? It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
An Introduction to SVG & Comparison of different Image ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements.
Codepen Animation Svg : Ultimate Svg Design Mega Bundle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. Refers to the svg 1.1 spec. What is current browser support like and is there a workaround/plugin for older browser versions?
What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements.
CWG: Nuthin' but an SVG thang for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. What is current browser support like and is there a workaround/plugin for older browser versions? Method of displaying basic vector graphics features using the embed or object elements. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill.
Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions?
Transpo - IT Solutions and Services Company HTML5 Template for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another option for old browsers is to use the canvg javascript library. Method of displaying basic vector graphics features using the embed or object elements. What is current browser support like and is there a workaround/plugin for older browser versions? Refers to the svg 1.1 spec. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced).
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. What is current browser support like and is there a workaround/plugin for older browser versions?
SVG Sorry your browser does not support inline SVG What is ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Method of displaying basic vector graphics features using the embed or object elements. Another option for old browsers is to use the canvg javascript library. Support for svg in safari and chrome is relatively new (circa 2008 when chrome was introduced). It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Refers to the svg 1.1 spec.
It's a pure javascript svg parser that will render the resulting image to canvas, but this might be overkill. Another option for old browsers is to use the canvg javascript library.
